It’s a strange thing, but when you are dreading something, and would give anything to slow down time, it has a disobliging habit of speeding up. ~J.K. Rowling, “The Hungarian Horntail,” Harry Potter and the Goblet of Fire, 2000
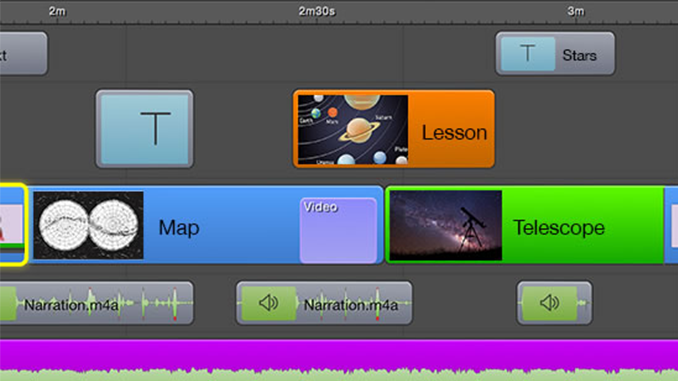
In our day-to-day lives, we can’t control the speed of time. But in ScreenFlow, we have the POWER to control time for our viewers. One of the great features of ScreenFlow 2 is the ability to speed up and slow down clips by using the Clip Inspector.
In my opinion, most screencasts contain few critical ‘destinations’, but much of the time is spent navigating to or from these destinations. So I use the clip inspector prolifically to speed up almost all of my clips to some degree. I fully appreciate this “power” to speed up clips, which enables me to communicate MORE information in a shorter time span. If you think about it, I’m GIVING my viewers time! Pretty cool.
There are instances, though, when I want to communicate to the audience that the clip speed is not 100%. What are some good ways to do that?
Here are three simple ideas:
- Show a stop watch ticking (either sped up or slowed down)
- Show the second hand of a watch
- Show a simple fast-forward button (if your clip is sped up)
Watch this 1-minute clip to see what these ideas look like in action.
The Future is something which everyone reaches at the rate of sixty minutes an hour, whatever he does, whoever he is. ~C.S. Lewis
Or is it? With ScreenFlow, maybe we can change that. 🙂
Now that you’ve seen some of our ideas for showing the speed of time, what are some ways that you would recommend for showing the passage of time?


I agree that this is a very important topic. It could be seen as “truth in screencasting” since it’s inevitable that some members of your audience will believe that things really should go that fast – at least until they try it themselves. Then what? Will credibility suffer?
Things such as file copying are self-documenting in that they show time remaining. This is something that I often speed up radically. This telescoping of time can be emphasized with a “spotlight” if you have the presence of mind to have your cursor in the right place for the right amount of time. I often fail to do this as I later wish I had.
Oops! I fee a feature request coming along: cursor effects in post that can be independent of actual cursor placement. Maybe even multiple, simultaneous effects that are independent of actual cursor placement. Anyone want to second that emotion?
Frank, I’ll second that. In fact I recently submitted exactly this suggestion.
How do you get the effect of the tilted panel in which the Rubik’s cube video is displayed?
Hi Allen,
To get the tilted video screen:
1) Click on the video in my timeline,
2) Go to the Video Properties tab
3) adjust the Y rotation
I also reduced the scale to 80% in that particular shot, to make more room for text on the side.
Hope that helps.